Difference between Bitmap and Vector
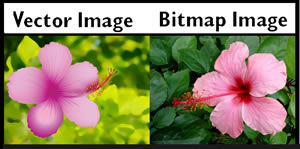
Key difference: Bitmap and vector are two different ways to draw up computer graphics. Bitmap images are also known as raster images. The basic difference between bitmap and vector is that a bitmap image is made up of pixels, whereas a vector image is made up of paths.
 Bitmap and vector are two different ways to draw up computer graphics. Bitmap images are also known as raster images. The basic difference between bitmap and vector is that a bitmap image is made up of pixels, whereas a vector image is made up of paths. Bitmap images are produced by digital image capture devices, such as digital scanners or digital cameras, or by pixel editing programs, i.e. Adobe Photoshop. Vector images are typically generated using drawing or illustration programs, such as Adobe Illustrator.
Bitmap and vector are two different ways to draw up computer graphics. Bitmap images are also known as raster images. The basic difference between bitmap and vector is that a bitmap image is made up of pixels, whereas a vector image is made up of paths. Bitmap images are produced by digital image capture devices, such as digital scanners or digital cameras, or by pixel editing programs, i.e. Adobe Photoshop. Vector images are typically generated using drawing or illustration programs, such as Adobe Illustrator.
The term bitmap essentially means a map of bits or specifically a ‘spatially mapped array of bits’. The term bitmap is rooted in computer programming terminology. A bitmap images uses different colored pixels, which are arranged in a manner to display an image. Examples of bitmap images include .psd, .jpg, .gif, .tif, or .bmp.
A vector image, on the other hand, is made up of paths, each with a mathematical formula, also known as a vector, which tells the path how the each part of the image is shaped and what color it is bordered with or filled by. The data file for a vector image contains the points where the paths start and end, how much the paths curve, and the colors that either border or fill the paths. Vector images have an .eps file extension. Other file extensions include .ai, cdr, or .dwg.
Bitmap images are mainly used for high density images, or images with many different colors, as each pixel can have a different color, which can be overlapped for different colors and shapes. A vector image is limited, as an image has to be looped and closed off before it can be filled with color. Vector images are mainly used for logos.
The advantage that vector images have over bitmap images is that vector images can be resized without any visible negative impacts. This is mainly due to the mathematical formulas, which allow the image to hold its form, as the formula dictates how the image is rendered.
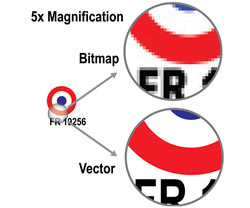
 A bitmap image is a true image and hence it renders every pixel individually. This ends up taking a lot of space. A bitmap image will take much more space than a JPEG image. Hence a BMP image in not often used on the Web. Vector images do not take as much space as only the vector formula need be saved, not the location of each and ever pixel. Also, as a bitmap image is a pixel by pixel image, if one tries to zoom in or enhance a bitmap picture, the image seems pixilated.
A bitmap image is a true image and hence it renders every pixel individually. This ends up taking a lot of space. A bitmap image will take much more space than a JPEG image. Hence a BMP image in not often used on the Web. Vector images do not take as much space as only the vector formula need be saved, not the location of each and ever pixel. Also, as a bitmap image is a pixel by pixel image, if one tries to zoom in or enhance a bitmap picture, the image seems pixilated.
Vector images are often used for logos, letterheads, texts, and other designs, as it always the image to be resized without effecting its quality. Hence, the logo will look the same on a business card as it will on a billboard. Bitmap images are used for photographs and high colored images in web and print, as they are capable of displaying various different colors in a single image and allow for color editing in the image. Bitmap images display finer gradation in light and shading at the right resolution.
Another disadvantage of vector images is that they cannot be used in an electronic format; they must first be converted to a bitmap image. However, vector files do not support photographic imagery well and can often be problematic for cross-platform exchange. Still, conversion from vector to bitmap is easier, rather than the other way around, and since, text imaging and editing is very difficult in bitmap, it is easier to generate text as a vector image and then incorporate it into a bitmap image. This is an effective method as a bitmap image has a wider range of effects that can be applied to the images. However, a disadvantage of this method is that the final bitmap image will not be scalable and will be too pixilated to be used on various platforms, which means that the image would have to be edited or re-made for different formats and uses.
Image Courtesy: webclipart.about.com, davidtsteer.wordpress.com









Add new comment