Difference between SP and DP Android
Key Difference: SP and DP define two different units used in android for defining layout properties like margins, text size, etc. SP stands for scale-independent pixels, and DP is density-independent pixels. SP and DP are quiet the same, except that SP has an additional scaling factor based on the user’s preferred text size. SP must be used for defining text sizes but not for layout sizes.

SP and DP fall into the category of android relative units. These units are used in creation of user interfaces in XML and programmatically implemented in code. DP stands for density independent pixels whereas SP stands for Scale independent pixels.
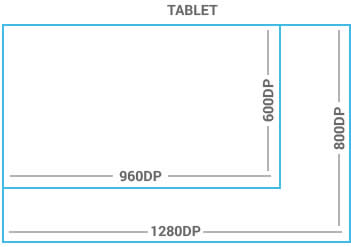
DP is an abstract or virtual unit which is based on the physical density of the screen. One DP means one pixel on a 160 dpi screen. Increase in the screen resolution will also increase the number of pixels represented in 1 unit of DP. Similarly, for lower resolution, this number of pixels represented in one unit of dp will decrease. It is a relative unit and therefore baseline of 160 dpi (dots per inch) screen has been selected. DP units can be converted into screen pixels by using a simple formula px = dp * (dpi / 160.
.jpg)
SP is similar to the DP unit but additionally it is also scaled according to the font size preference of the user. SP is important as it provides a link between the users chosen text and the text in the application. A user can increase or decrease the size of text according to his own requirement. These SP or scaled pixels take care of this issue.
DP and SP are both density independent but they are not of the same sizes on every device.
Comparison between SP and DP Android:
|
|
SP Android |
DP Android |
|
Full Form |
Scale Independent Pixel |
Density Independent Pixel |
|
Definition |
SP is similar to the DP unit but additionally it is also scaled according to the font size preference of the user. |
DP is an abstract or virtual unit which is based on the physical density of the screen. One DP means one pixel on a 160 dpi screen. |
|
Example |
<TextView android:layout_width= "match_parent" android:layout_height= "wrap_content" android:textSize= "20sp" /> |
<Button android:layout_width= "wrap_content" android:layout_height= "wrap_content" android:text= "@string/clickme" android:layout_marginTop="20dp" /> |
|
Used for |
Defining text sizes but not for layout sizes. |
Defining UI layout, to express layout dimensions or position in a density-independent way. |
Images Courtesy: developer.android.com









Comments
Very accurate description. More posts on Mobile technologies plz.!!
Champ
Wed, 04/16/2014 - 16:16
Add new comment