Difference between AJAX and DHTML
Key Difference: AJAX is a collection of interrelated web development techniques that are used to asynchronous web applications. DHTML (Dynamic HTML) is not a coding language but actually a collection of technologies that are used with HTML in order to make HTML more interactive. DHTML changes the elements on the webpages depending on the user’s actions. AJAX allows the browser to request certain elements one at a time in order to reduce the strain on the server and the Internet connection.
The webpages on the internet weren’t always as interactive and animated as they were today. It takes a lot to create a webpage such as coding, placing, dynamic links, etc. Originally webpages were simple text pages that were used to share information in the form of text; there were no videos, games, animations, etc. A number of tools were later developed in order to allow all these to happen on webpages. These tools are often employed to attract the consumer’s attention and to bring them to the webpage. DHTML and AJAX are two of these tools that are used to make more dynamic and interactive pages.
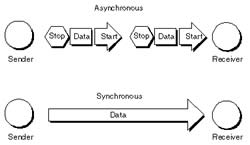
 AJAX is a collection of interrelated web development techniques that are used to asynchronous web applications. AJAX allows that webpage to send and receive data automatically in the background, without having to alter the webpage on the client-side. AJAX is used along with CSS, HTML, DOM, JavaScript and XMLHttpRequest. CSS and HTML is used to give the webpage the mark up and style information, while DOM is accessed with JavaScript to dynamically display the webpage and enables the user to interact with the present information. JavaScript and XMLHttpRequest is used to exchange data asynchronously between the browser and the server. A popular example of AJAX is when looking through galleries on website, clicking next allows the user to change the image without altering the other elements on the webpage. The term AJAX was coined in 2005 by Jesse James Garrett, though the original technology was created in 1996 and was known as iframe tag by Internet Explorer. This tag allowed the browser to load content asynchronously.
AJAX is a collection of interrelated web development techniques that are used to asynchronous web applications. AJAX allows that webpage to send and receive data automatically in the background, without having to alter the webpage on the client-side. AJAX is used along with CSS, HTML, DOM, JavaScript and XMLHttpRequest. CSS and HTML is used to give the webpage the mark up and style information, while DOM is accessed with JavaScript to dynamically display the webpage and enables the user to interact with the present information. JavaScript and XMLHttpRequest is used to exchange data asynchronously between the browser and the server. A popular example of AJAX is when looking through galleries on website, clicking next allows the user to change the image without altering the other elements on the webpage. The term AJAX was coined in 2005 by Jesse James Garrett, though the original technology was created in 1996 and was known as iframe tag by Internet Explorer. This tag allowed the browser to load content asynchronously.
 DHTML (Dynamic HTML) is not a coding language but actually a collection of technologies that are used with HTML in order to make HTML more interactive. DHTML is an umbrella term for a collection of technologies such as HTML, XHTML, JavaScript, CSS and Document Object Model. A combination of these objects are used together in order to create more interactive and animated websites. One major difference between standard HTML and DHTML is once a page is loaded in standard HTML, it will not change until it receives another request from the server, however in DHTML, the elements are allowed to change at any time, without having to return to the server. Four primary features of DHTML include changing the tags and properties, real-time positioning, dynamic fonts specifically for Netscape Communicator and data binding for Internet Explorer. The main purpose of adding DHTML elements on your webpage is to allow various parts of the website, without having the whole page refresh again after sending a signal to the server. This saves a lot of time, especially when dealing with websites that has a large amount of content and takes long to refresh.
DHTML (Dynamic HTML) is not a coding language but actually a collection of technologies that are used with HTML in order to make HTML more interactive. DHTML is an umbrella term for a collection of technologies such as HTML, XHTML, JavaScript, CSS and Document Object Model. A combination of these objects are used together in order to create more interactive and animated websites. One major difference between standard HTML and DHTML is once a page is loaded in standard HTML, it will not change until it receives another request from the server, however in DHTML, the elements are allowed to change at any time, without having to return to the server. Four primary features of DHTML include changing the tags and properties, real-time positioning, dynamic fonts specifically for Netscape Communicator and data binding for Internet Explorer. The main purpose of adding DHTML elements on your webpage is to allow various parts of the website, without having the whole page refresh again after sending a signal to the server. This saves a lot of time, especially when dealing with websites that has a large amount of content and takes long to refresh.
AJAX and DHTML are two technologies that are used in order to create more interactive webpages compared to the plain boring HTML pages. A main difference between DHTML and AJAX is DHTML changes the elements on the webpages depending on the user’s actions. AJAX allows the browser to request certain elements one at a time in order to reduce the strain on the server and the Internet connection. However, both play a huge part in improving the user experience of webpages.
Image Courtesy: vendorseek.com, mediaspins.com









Add new comment