Difference between div and span Tag in HTML
Key Difference: The <div> tag creates a line break and by default creates a division between the text that comes after the tag as begun and until the tag ends with </div>. The <span> tag does not create a line break similar to a <div> tag, but rather allows the user to separate things from other elements around them on a page within the same line.
 The <div> and <span> tag are two common tags found when creating pages using HTML and perform different functions. These are often confusing for many beginners who are trying to understand which to use when. Let’s first understand the difference between the two.
The <div> and <span> tag are two common tags found when creating pages using HTML and perform different functions. These are often confusing for many beginners who are trying to understand which to use when. Let’s first understand the difference between the two.
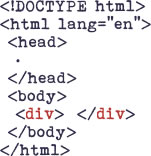
The <div> </div> tag is a block level element, while the <span> </span> is an inline element. These both are often used when trying to control different aspects of a webpage, including images, text, and so on.
The <div> tag creates a line break and by default creates a division between the text that comes after the tag as begun and until the tag ends with </div>. It creates separate boxes or special containers for all the other elements, text, and images that are placed within this text. These tags are usually stand alone and should not be used with the <p> </p> (paragraph) tags.
 The <span> tag does not create a line break similar to a <div> tag, but rather allows the user to separate things from other elements around them on a page within the same line. The lack of line break, results only that selected text to change, keeping all the other elements around them same. These are often used to make a certain part of the text stand out, such as coloring it or making it bold. These tags are often used within the <p> </p> tags.
The <span> tag does not create a line break similar to a <div> tag, but rather allows the user to separate things from other elements around them on a page within the same line. The lack of line break, results only that selected text to change, keeping all the other elements around them same. These are often used to make a certain part of the text stand out, such as coloring it or making it bold. These tags are often used within the <p> </p> tags.
Comparison between div and span Tag in Html:
|
|
div tag |
span tag |
|
Type of element |
Block-level element |
Inline element |
|
Starts |
On a new page |
Does not need to start on a new line |
|
Space |
Takes up the full available width |
Takes up as much width as necessary |
|
Other examples |
<h1> - <h6> <p> <form> |
<a> <img> |
|
Used as |
A container for other HTML elements |
A container for some text |
|
Attributes |
No required attributes, but style and class are common |
No required attributes, but style and class are common |
|
When used with CSS |
Can be used to style blocks of content |
Can be used to style parts of the text |
Image Courtesy: html-5-tutorial.com, safeschoolbexley.co.uk









Add new comment